포토샵은 할 수 있는데, 이미지 레디는 못하신다면 참고하셔요..
(이 설명은 포샵 레이어를 만들 수 있는 분께만 유용합니다..^^)
다음과 같이 LALAART가 한글자씩 써진 뒤 미술학원이라고 나오는 배너를 만들어 보겠습니다.

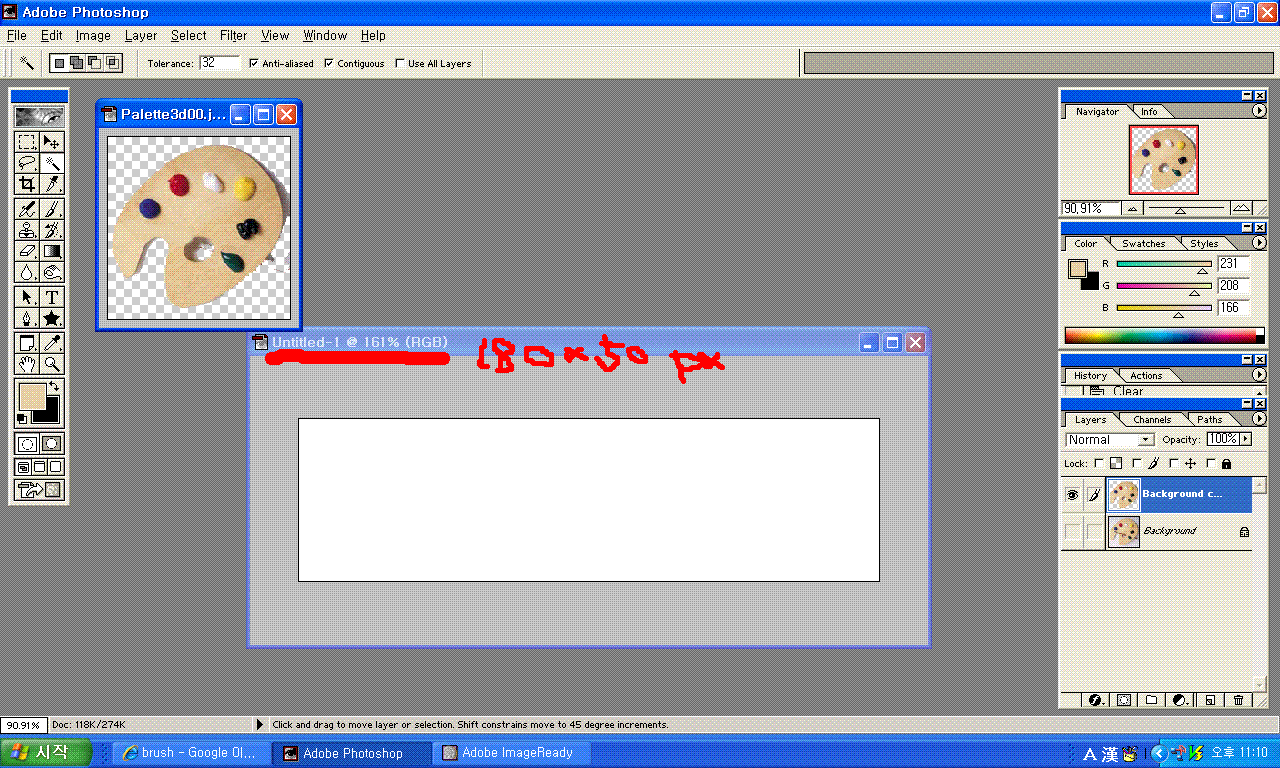
먼저 포토샵을 연 뒤 배너에 사용할 이미지를 불러놓고, 배너를 만들 새 문서를 엽니다.
배너용으로 180* 50 이나, 90*30이나 pixel로 지정하여 만듭니다. (cm는 안됩니다. 나중에 소스 입력할 때.. 어려움이 있습니다.)


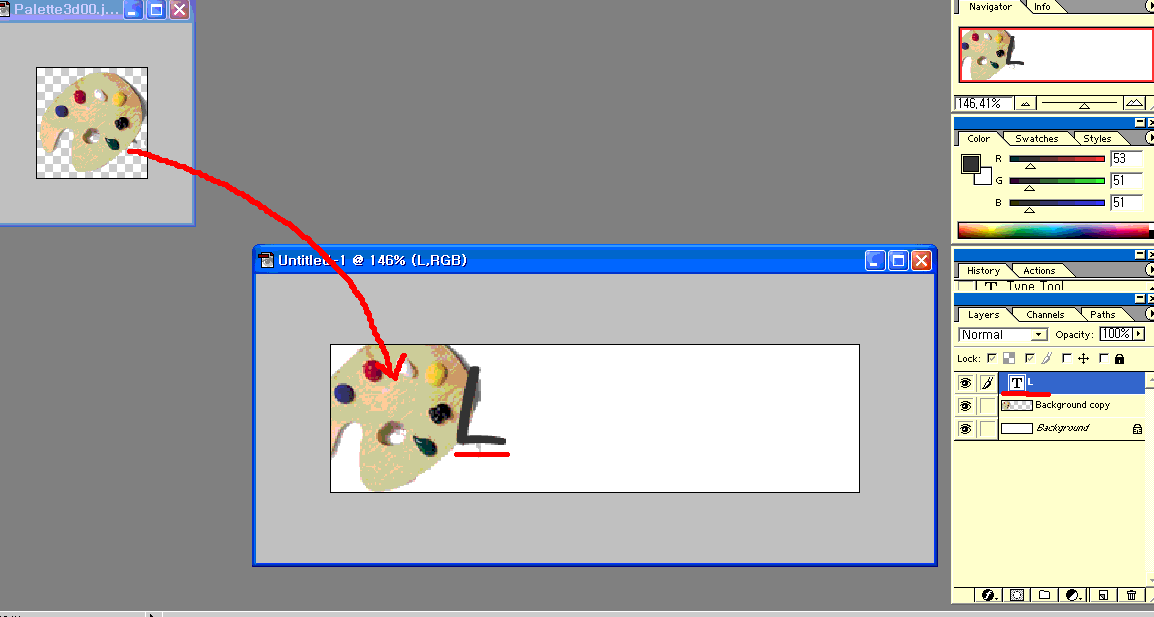
(우선 한글자만.)

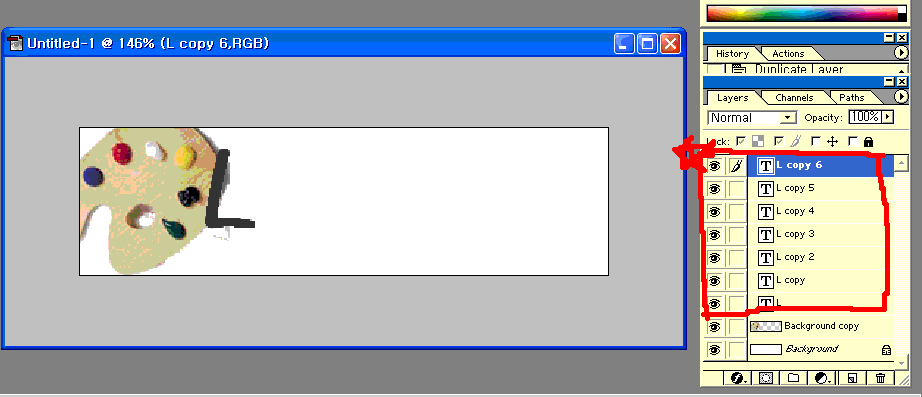
그리고, 문자를 복사합니다. 움직이게 만들려면 애니메이션에서 한 동작 30개 그리는 것과 비슷합니다. 한 글자씩 레이어가 있어야 한 글자씩 나타나게 할 수 있습니다.
한 글자가 아니라 한 문장이 나타나게 하고 싶으면 그냥 한 레이어에 다 쓰셔도 됩니다.
저는 LALAART를 쓸건데, 이 글자들이 한 글자씩 나타나게 하고 싶기 때문에 저렇게 여러개의 레이어로 복사하여 한 글자씩 써 주었습니다.

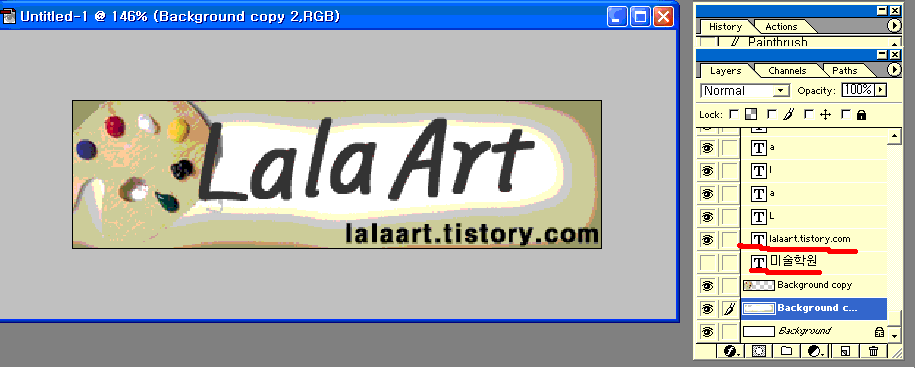
앞의 LALAART와 달리 주소는 한번에 나타나게 할 것이기 때문에 한 레이어에 몰아서 써줍니다. 미술학원이라는 문구도 한번에 나타나게 하려고 한 레이어에 몰아서 써 주었습니다.
끝났으면 포토샵 문서로 저장합니다. JPG로 저장하시면 레이어가 뭉쳐져 버려서 지금까지의 수고가 말짱.. (황) 인거 아시죠..꼭, PSD 파일로.
그런 뒤 툴바 밑에 있는 화살표 있는 것 찍으면 바로 이미지레디로 넘어갑니다.
(원래 그걸 보여드리려고 이 화면을 캡쳐했는데 별 생각없이 CROP 해 버렸습니다..ㅜㅜ)

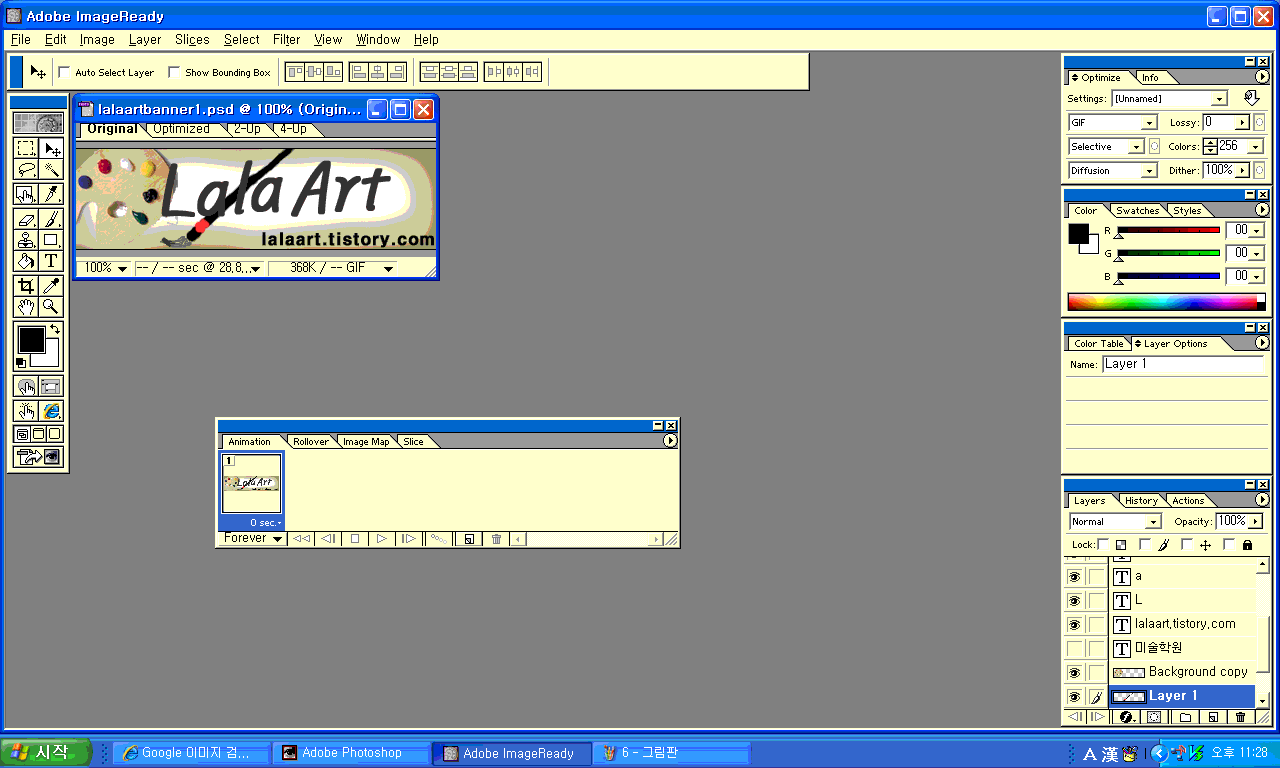
자, 포토샵에서 이미지레디로 넘어오면 알아서 문서를 데리고 와 줍니다. 안 데려와 주면 OPEN을 눌러 수동으로 데려와 주세요.

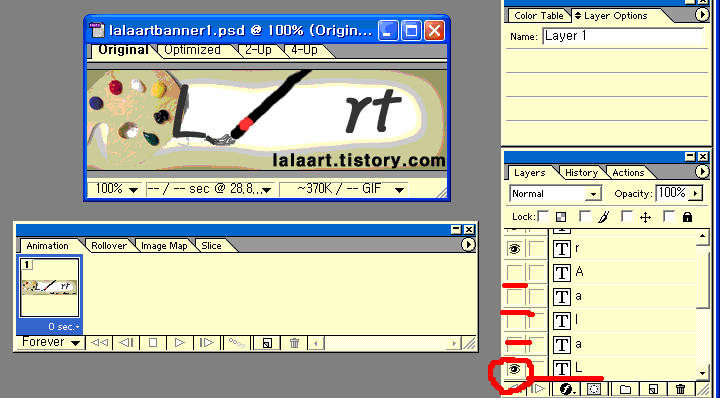
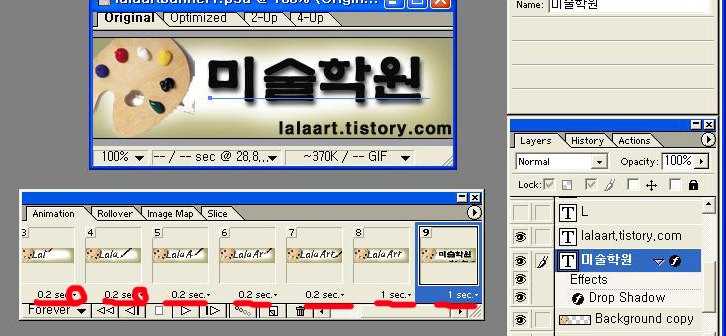
밑에 보이는 기다란 창이 한 화면 화면의 프레임 입니다. 우선은 한 칸 보이시죠? 첫 화면 입니다. 저는 첫 화면에서는 L만 보여야 하므로 나머지는 안보이도록 눈을 다 없앱니다.
그리고 이동툴로 붓을 "L"자 옆에 오도록 배치했습니다.

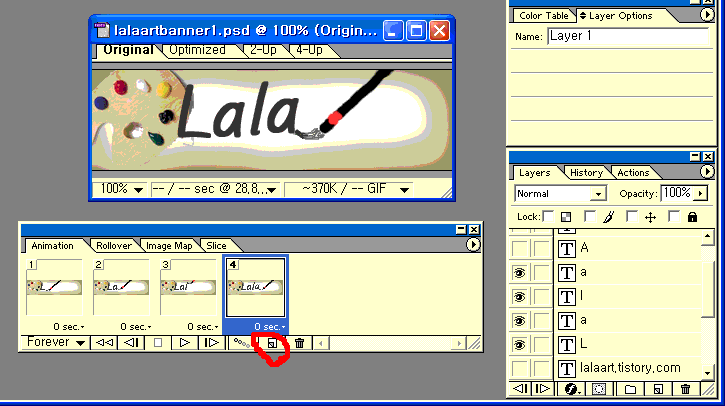
밑에 휴지통 옆에 있는 버튼을 누르면 새로운 프레임이 만들어 집니다. 한 장면 한 장면을 보이게 하고 싶은 것만 눈을 뜨고 있도록 설정해 주면서 만듭니다. 저는 LALAART가 써지는 느낌으로 하려고 앞의 글자를 보이게 했는데, 안 보이게 하고 싶으면 다음 프레임에서는 보이게 하고 싶은 글자만 눈을 뜨게 하고 나머지는 없애면 됩니다.

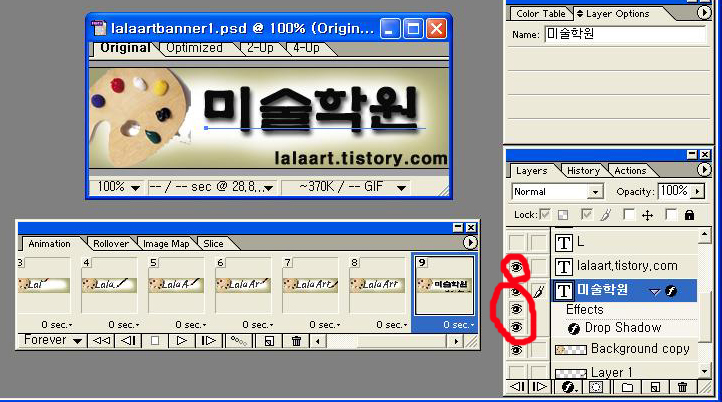
LALAART가 지워지면서 미술학원이 보이게 하고 싶어서 나머지 다 지우고 미술학원만 눈을 뜨고 있죠?

각 화면을 다 만들었으면 밑에서 시간을 조정해 줍니다.
길게 보이게 하고 싶은 것은 길게, 짧게 보이게 하고 싶으면 짧게..
(싸이월드 플래시 기능 써보신 분은 이해가 더 빠르실 듯..)
하시면서 재생 ▷ 버튼을 눌러가며 어떻게 나오나 보면서 하면 됩니다.

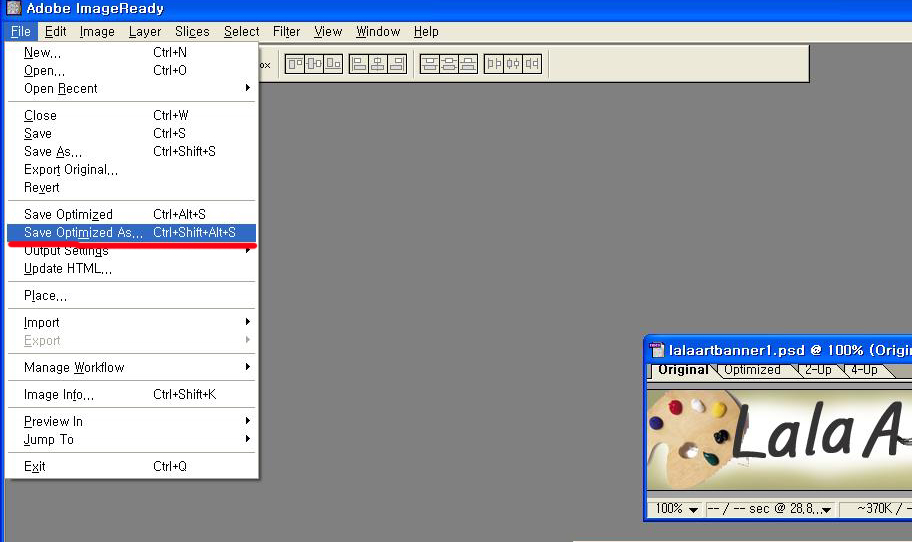
다 끝났으면 저장을 하시는데, SAVE OPTIMISED AS로 하세요. 그냥 저장하면 종종 화면이 안나오는 경우가 있다고 합니다.
그리고, 배너로 쓰시려면 우선 이 파일을 인터넷에 올립니다.
인터넷 주소가 있어야 배너로 사용이 가능합니다.
인터넷에 올리고 속성보기해서 주소를 보면 됩니다.
그리고, 다음과 같이 쓰시면 됩니다.
임시로 복사 허용하기
<a href=" 보여주고 싶은 블로그 주소"target="_blank" style="margin-bottom:4px; display:block;"><img src="그림의 인터넷 주소="width="180" height="50" alt="배너설명" /></a>
밑줄 그은 부분만 넣으시면 배너 완성입니다.
2007/12/07 - [라라 생각/블로그 성장기] - 배너 교환하실분~~ 여기로 오세요!
'기계치탈출 > 프로그램 잘쓰기' 카테고리의 다른 글
| 네이버 검색의 힘 (24) | 2007.12.14 |
|---|---|
| [저작권 바로알기3] 미술에 있어서의 저작권 (3) | 2007.11.30 |
| [저작권 바로알기 2] 저작권( Copyright 著作權) 공부 (6) | 2007.11.30 |

