1. 줄간격
처음 저를 가장 곤란하게 했던 부분입니다. 저는 줄간격이 적당히 떨어져 있는 것을 좋아하는데, 글쓰기 창에서는 이렇게 시원시원하던 글이 올리고 나서 보여지는 것은 따닥따닥 붙어있는 것이었습니다. 처음에는 매번 포스트를 작성할때 의식적으로 한 줄씩을 띄우고 썼습니다. 그러나 그렇게 하면 다른 화면에서 볼때는 엄한 곳이 줄이 바뀌어 보이더군요.
그럴땐 다음과 같은 소스를 삽입하세요!
line-height:160%; (% 앞의 숫자는 취향대로 바꾸어도 됩니다.)
관리자 -> 스킨 -> html/css편집 -> stlye.css 부분에서 ".article" 끝에 삽입하면 됩니다.
.article { width:/*@post-width=*/ 550px ; /*@*/;line-height:160%; }
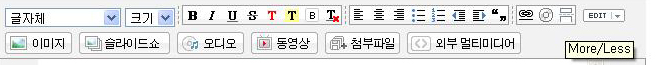
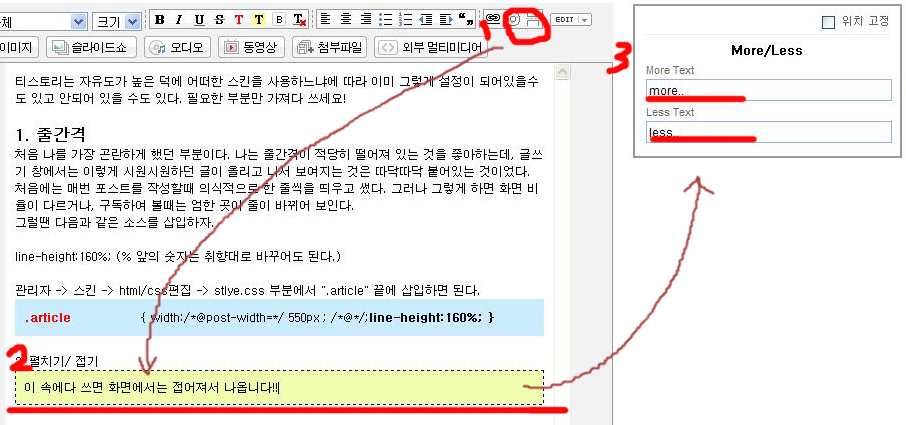
2. 펼치기/ 접기

노란 부분 창이 생기신 것 보이시죠? 거기에 입력되는 부분은 글에서 접어져서 나오는 겁니다.
그리고, 옆의 창에서 이름을 바꾸면 more/less/ 가 아닌 다른 이름으로도 나오는 것입니다.

그 속에 쓰는 부분은 화면에서는 접어져서 나오는 거지요. 그리고 접기/펴기 이름은 옆의 창에서 고칠 수 있습니다.
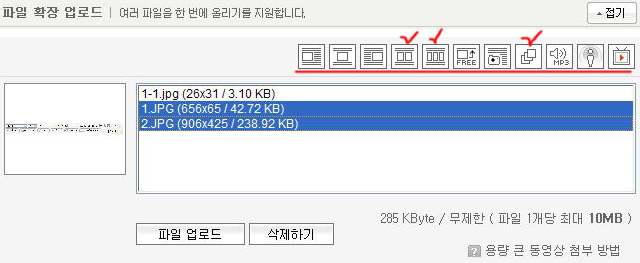
3. 사진 여러장 한꺼번에 올리기
사진을 올리고 나서 2장을 간격 조절을 잘 해도 화면에서는 엉뚱하게 나오기 일수입니다.
그럴 땐 밑의 기능을 이용하세요. 글입력창 아랫부분에 보면 파일업로드라는 부분이 있습니다.
여기에 파일업로드를 이용해 올리고 싶은 파일을 먼저 올리고, 어떤 모양으로 올릴 것인가 결정을 하면 되는 것 입니다.

가령 두개의 파일을 나란히 올리고 싶으면 이렇게 블럭을 잡고 2개짜리 그림아이콘을 누르면 됩니다. 떨어져 있는 파일을 블럭을 잡고 싶으시면 먼저 하나를 지정한 뒤 다음 파일을 ctrl 버튼을 누르면서 누르면 됩니다.
'기계치탈출 > 프로그램 잘쓰기' 카테고리의 다른 글
| 블로그에 익숙해지셨어요? 화면 업그레이드 하세요~ (61) | 2008.01.07 |
|---|---|
| 내 블로그와 친해지게 하는 초간단 블로그 팁 3가지 (89) | 2007.12.29 |
| 초간단 RSS 이용법, 블로그 시간관리의 효자 RSS (31) | 2007.12.21 |


